개요
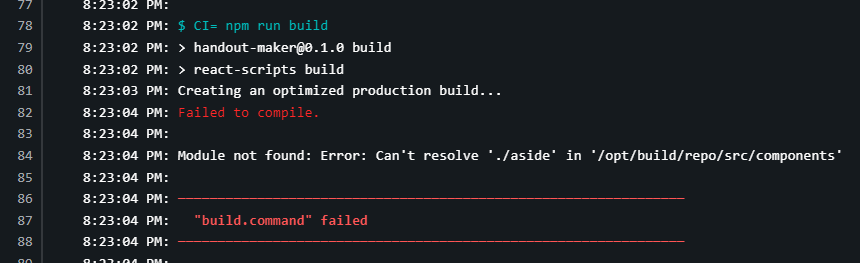
github에 올린 레포지토리를 Netlify에 연결해서 배포를 하려고 했는데, 이런 오류가 떴다.

Module not found? 파일은 멀쩡하게 있는데... 뭐가 문젠가 싶어 이리저리 검색해본 결과, Case-sensitive와 관련이 있었다.
Git에서는 대소문자 구분을 하지 않고 같은 파일로 취급하는데, netlify는 대소문자 구분을 하기 때문에 문제가 발생한다는 것이였다.
설마...하고 github의 오리진 레포지토리에 올라가있는 파일명을 확인해보니, 아니나 다를까 작업 중간에 파일의 앞글자를 소문자로 고쳤던 파일이 레포지토리 쪽에는 파일명이 대문자로 되어있었다.


해결방법
해결하기 위해서는, 오리진 레포지토리 쪽의 파일명을 고치던가 혹은 로컬 파일을 다시 대문자로 고치던가 해야하는데... 나는 오리진 레포지토리 쪽의 파일명을 소문자로 고치는 방향으로 진행했다.
터미널에 아래를 입력해보자. 이게 뭐냐면, 대소문자 구분을 따로 하지 않는 설정을 false로 해, 대소문자의 구분을 하도록 만드는 설정이다.
git config core.ignorecase false그다음에 git status를 해보면 따로 파일을 수정하지 않았는데도 문제가 되는 파일의 이름이 변경된것으로 뜬다. 이제 git에서 대소문자를 구분하기 때문에 파일 이름이 바뀐것으로 취급되기 때문이다.
이후 push해보니, 사이트가 제대로 배포되었다.
다만, git에서 새 파일이 만들어진 것으로 인식하기 때문에 파일이 중복되어서 등록되는 문제가 있는데(Aside.jsx도 있고 aside.jsx도 있고 이런 식이다), push한 다음에 origin에서 pull받아서 쓰지 않는 파일들을 삭제한 후 다시 push해주면 된다.
+(추가) git의 캐시를 삭제해서 처리하는 방법도 있다. 이 경우 pull없이 커밋 후 push만 해줘도 된다.
git rm --cached Aside.jsx
참고 자료
https://stackoverflow.com/questions/71505726/netlify-module-not-found-error-cant-resolve-for-pdf
'웹 > React' 카테고리의 다른 글
| [React] css, styled-component에서 & + & 의미 (0) | 2022.10.20 |
|---|---|
| [React] 리액트에서 환경 변수(.env)설정하기, API키 정보 숨기기 (0) | 2022.10.20 |
| [React]리액트 라우터로 화면 넘기기 (버전 6 기준) (0) | 2022.07.10 |
| [React] 리액트 Hook 정리 - 2 (0) | 2022.06.12 |
| [React] 리액트 Hook 정리 - 1 (0) | 2022.06.05 |


