
www.address-a.com/home
www.address-a.com/contact
www.address-a.com/...
위와 같이, SPA 웹 또는 앱(여기서는 address-a.com)에서도 입력된 url 주소에 따라 다른 화면 페이지를 연결시켜주려면 어떻게 해야할까?
주소가 달라지면 다른 화면을 보여주는 것을 '라우팅' 이라고 하는데, 이 기능은 리액트 자체에 내장되어있지는 않다. 여기서는 라우팅 라이브러리인 리액트 라우터를 사용하는 기본적인 방법을 알아보도록 하자.
1. 리액트 라우터
이 라이브러리는 사용용도에 따라 달리 설치할 수 있다.
react-router-dom: 웹에서 사용
react-router-naitve: 리액트 네이티브 즉 앱에서 사용
react-router: 위의 둘을 통합
2. 라이브러리 설치
yarn add react-router-dom
웹 설치 기준 (용도에 맞춰 이름만 바꾸면 된다)
3. 기본적인 사용방법
여기서는 버전 6 이상을 기준으로 한다.
주로 사용되는 컴포넌트는 다음과 같다.
- BrowserRouter : 웹 브라우저에서 리액트 라우터를 실행하기 위한 인터페이스. 앱을 이걸로 감싸주어야 한다. History API를 사용해 페이지 주소를 변경하고 주소 관련 정보를 쉽게 조회/사용할 수 있게 해준다.
- Routes : 자식 컴포넌트 Route중 연결되는 요소를 렌더링한다. Route 요소들을 이걸로 감싸준다.
- Route : path에 설정된 URL과 일치하면 element의 컴포넌트를 렌더링한다.
<Route paht="주소" component={보여줄 컴포넌트} > 와 같이 사용한다.
- Link : to에 설정된 링크로 이동 경로를 연결한다. 태그와 비슷하다. Route로 등록된 주소로 이동시킨다.
아래는 home과 contact 페이지를 라우팅하는 코드다.
//index.js
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import { BrowserRouter } from 'react-router-dom'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
)앱을 BrowserRouter로 감싸줬다.
//App.js
import { Routes, Route, Link } from 'react-router-dom'
import Home from './routes/home'
import Profile from './routes/profile'
function App() {
return (
<>
<ul>
<li>
<Link to="/home">Home</Link>
</li>
<li>
<Link to="/contact">Contact</Link>
</li>
</ul>
<Routes>
<Route path="/home" element={<Home />}></Route>
<Route path="/contact" element={<Contact />}></Route>
</Routes>
</>
)
}
export default Apphome과 contact를 각 주소와 연결하고, Link를 통해 사용자가 각 주소로 이동할 수 있게 연결했다.
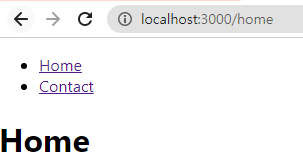
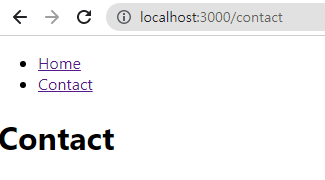
home과 contact는 각 페이지의 제목 정도만 넣어두고, 실행해보면 이런 식으로 보여진다.
Link에 해당하는 부분을 누르면 각각 /home과 /contact로 이동한다.



기타사항
리액트 라우터의 구버전(버전5까지)은 문법이 다르다.
Routes를 Switch로 표기하고, element={컴포넌트}가 아니라 컴포넌트 처럼 태그 안에 컴포넌트를 넣어 컨텐츠를 표시하는 등의 차이가 있다.
참고 자료
김민준 저, 『리액트를 다루는 기술 개정판』, 길벗
'웹 > React' 카테고리의 다른 글
| [React] css, styled-component에서 & + & 의미 (0) | 2022.10.20 |
|---|---|
| [React] 리액트에서 환경 변수(.env)설정하기, API키 정보 숨기기 (0) | 2022.10.20 |
| [React] 리액트 Hook 정리 - 2 (0) | 2022.06.12 |
| [React] 리액트 Hook 정리 - 1 (0) | 2022.06.05 |
| [React] vscode에서 리액트 JSX 태그 자동완성 적용 방법 (1) | 2022.04.12 |


