
Window객체란
웹 브라우저의 창(window)을 나타내는 전역 객체. 모든 객체가 소속된 최상위 객체로 브라우저 요소, JS엔진, 모든 변수를 담고 있다. 전역 변수가 저장되는 위치가 된다.
*대표적인 window 메서드 몇가지
| window.open(url) | 새 창 열기. 여는 방식 등을 추가로 설정 가능 |
| window.close() | 현재 창 닫기 |
| window.setTimeout(function, time) | 일정 시간 후 함수 실행 |
모든 객체는 window에 소속되어 있기 때문에 JS코드 작성 시 window는 생략하고 작성할 수 있다.
//아래 두 코드는 같다.
window.document.querySelector(body);
document.querySelector(body);
Window 객체의 하위객체

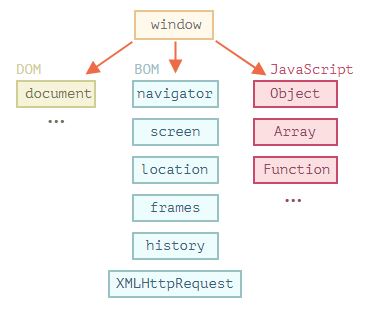
이미지를 보면 window객체에 DOM, BOM, JavaScript(JavaScript Core)가 하위요소로 소속되어있다. 하나씩 살펴보자.
DOM
DOM은 Document Object Model(문서 객체 모델)의 약자로, XML이나 HTML 문서의 각 항목을 계층으로 표현해 제어할 수 있도록 돕는 인터페이스이다.
웹페이지는 일종의 문서(document)인데, 구조화된 논리 트리로 표현되어있으며 웹페이지의 각 요소는 노드와 객체로 표현된다. DOM은 이러한 문서의 구조화된 표현 형식을 제공해, 스크립트와 페이지를 연결시켜준다. 이를 통해 프로그래밍 언어로 브라우저의 문서를 변경할 수 있게 해준다. 쉽게 말해 브라우저가 웹문서를 이해할 수 있게 하기 위해 만들어진 형식이라고 할 수 있다.
DOM은 프로그래밍 언어와 독립적이며, 자바스크립트에서는 document 객체를 통해 DOM 트리의 요소에 접근할 수 있다.
document.body.style.color = "blue"; //페이지 body의 글자색상을 변경
DOM 트리 구조에서 주로 쓰이는 노드는 다음과 같다.
| 문서 노드 / Document Node | 웹페이지 문서를 나타내는 노드. 트리의 최상위 노드로, 시작점이 된다. |
| 요소 노드 / Element Node | 태그를 나타내는 노드. 예)<p>, <h1>, <div>... |
| 속성 노드 / Attribute Node | 태그가 가지는 속성을 나타내는 노드. 예)<input>태그에서 placeholder |
| 텍스트 노드 / Text Node | 태그 내의 텍스트를 나타내는 노드. 예)<span>lorem</span>에서 lorem이 텍스트 노드다. |
아래 이미지와 같이 보면 알아보기 쉽다.

BOM
BOM은 Browser Object Model(브라우저 객체 모델)의 약자로, 자바스크립트에서 브라우저에 접근하거나 기능을 제어할 때 사용할 수 있는 객체들을 통칭하는 말이다. W3C의 표준 객체 모델은 아니지만 대부분의 브라우저에서 비슷한 메소드로 동작하고 있다.
| navigator | 브라우저와 운영체제에 대한 정보를 제공 |
| screen | 현재 URL을 읽거나 새로운 URL로 리다이렉트할 수 있게 함. |
| location | 창 개체의 위치 또는 현재 URL을 가져오거나 설정 |
| frames | 현재 창의 시스템을 반환 |
| history | 기록 개체에 대한 참조를 반환 |
자바스크립트 코어
자바스크립트의 핵심 기능. 브라우저에 종속되지 않는다. 문법이나 타입, 연산자, 객체 등 호스팅 환경에 관계없이 작동하는 가장 기본적인 부분이 코어에 해당한다.
참고 자료
제로초 https://www.zerocho.com/category/Javascript/post/573b321aa54b5e8427432946
소년코딩 https://boycoding.tistory.com/2
코어 자바스크립트 https://ko.javascript.info/browser-environment
TCP 스쿨 http://www.tcpschool.com/javascript/js_bom_window
'웹 > JavaScript' 카테고리의 다른 글
| [JavaScript] 실행 컨텍스트와 호이스팅 (0) | 2022.02.28 |
|---|---|
| [JavaScript] 스코프(scope) (0) | 2022.02.27 |
| [JavaScript] 자바스크립트에서 Ajax 사용하기 (0) | 2022.02.14 |
| [JavaScript] 프로미스(Promise) 정리 (0) | 2022.02.13 |
| [JavaScript] 자바스크립트에서 정규표현식 사용하기 (0) | 2022.02.02 |



