
프로미스(Promise)란?
자바스크립트에서 비동기 처리에 사용하는 클래스 객체.
비동기 작업의 완료 또는 실패를 나타내, 순차적인 실행이 필요할 때 복잡한 콜백 중첩없이 깔끔하게 코드를 작성할 수 있게 해준다. 주로 서버에서 받아온 데이터를 화면에 표시할 때 사용된다.
프로미스의 상태(state)
- 대기(pending): 이행도 거부도 하지 않은 초기 상태. new Promise() 생성자를 호출했을 때 대기 상태가 된다.
- 이행(fulfilled): 처리 성공 후 완료된 상태. resolve()를 호출했을 때 이행상태가 된다.
- 거부(rejected): 처리 실패된 상태. reject()를 호출했을 때 거부 상태가 된다.

프로미스 객체 생성
생성자를 통해 객체를 생성해서 사용한다.
const promise = new Promise((resolve, reject)=>{
//내부에 처리할 내용
});- resolve : 함수 안의 처리가 성공적으로 끝났을 때 호출해야하는 콜백함수. 다음에 처리하는 함수에 전달됨.
- reject: 함수 안의 처리가 실패했을 때 호출해야하는 콜백 함수. 대부분 오류 메시지 문자열을 인수로 사용.
- 새 프로미터 생성 시, 콜백 함수가 자동적으로 실행되는 점에 주의
프로미스의 콜백 처리
const promise = new Promise((resolve, reject)=>{
setTimeout(()=>{
console.log("1번째 실행");
const n = parseInt(prompt("양수 입력"));
if(n > 0){
resolve(num);
}else{
reject("0보다 큰 값을 입력해주세요.");
}
}, 1000);
});
promise
.then(value=>{
console.log(`2번째 실행: ${value}`);
});
.catch(error=>{
console.log(`오류: ${error}`);
});
.finally(()=>{
console.log("종료");
});- 처리 성공 시, resolve와 then메서드를 사용해 다음 처리를 실행
- 처리 실패 시, reject와 catch메서드를 사용해 오류 처리를 실행
- 처리의 성공/실패 여부와 관계없이, finally는 무조건 실행됨
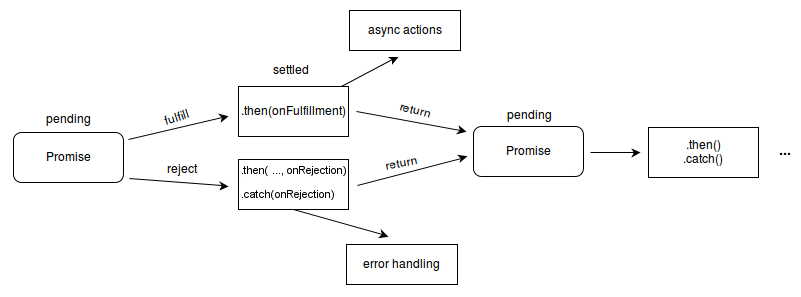
프로미스 체인
const fetchNumber = new Promise((resolve, reject) => {
setTimeout(() => resolve(1), 1000);
});
fetchNumber //1
.then(n => n*2) //2
.then(n => n*3) //6
.then(n => {
return new Promise((resolve, reject) => {
setTimeout(() => resolve(n - 1), 1000);
});
}) //5
.then(n => console.log(n)); //콘솔 출력: 5프로미스는 then으로 계속해서 연결할 수 있다.
여러 프로미스의 병렬 실행
const promise1 = Promise.resolve(3);
const promise2 = 10;
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve(-9), 100);
});
Promise.all([promise1, promise2, promise3]).then(values => {
console.log(values);
});
Promise.race([promise1, promise2, promise3]).then(value => {
console.log(value);
});- Promise.all(배열) : 배열의 모든 프로미스의 처리가 성공적으로 종료되거나, 배열 중에서 하나의 프로미스가 거부됐을 때 다음 작업을 실행한다.
- Promise.race(배열) : 배열의 모든 프로미스 중 가장 먼저 종료한 프로미스 객체의 결과만 다음 작업으로 보낸다.


참고 자료
- 이소 히로시, 『모던 자바스크립트 입문』, 길벗
- MDN Docs https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise
- 드림코딩 자바스크립트 https://youtu.be/JB_yU6Oe2eE
'웹 > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 Window 객체 (0) | 2022.02.27 |
|---|---|
| [JavaScript] 자바스크립트에서 Ajax 사용하기 (0) | 2022.02.14 |
| [JavaScript] 자바스크립트에서 정규표현식 사용하기 (0) | 2022.02.02 |
| [JavaScript] 자바스크립트로 첨부 텍스트 파일 읽기 (0) | 2022.01.28 |
| (JS/JQuery) 전체화면, 특정 요소의 스크롤 위치 퍼센트 계산하기 (1) | 2021.10.18 |



