
this값
함수가 호출되었을 때 그 함수가 속해 있던 객체의 참조.
- 메서드 내에서 현재 객체를 참조
- 모든 함수에서 사용가능
- 함수가 호출되어 실행되는 시점에 this값이 결정됨
런타임에 따라 결정되며, 컨텍스트에 따라 가리키는 객체가 달라짐.
전역 컨텍스트에서
현재 객체인 전역 객체를 가리킨다. 웹브라우저에서는 window객체가 된다.
이벤트 처리기 안에서
이벤트가 발생한 요소 객체(이벤트 처리기가 등록된 객체)를 가리킨다.
document.body.onclick = function() {
console.log(this);
}
//body클릭 시, <body>엘리먼트가 출력됨
함수 내부에서
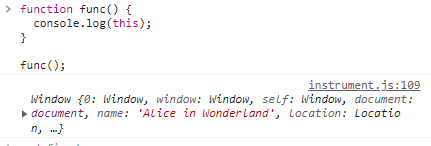
최상위 레벨 코드에서 호출하면 전역 객체를 가리킨다.
function func() {
console.log(this);
}
func(); //window 객체 출력
apply, bind, call 메서드로 호출한 함수 안에서
이 메서드들을 사용하면 객체를 명시적으로 설정이 가능하다.
| Function.prototype.apply() | 주어진 this 값과 배열 (또는 유사 배열 객체) 로 제공되는 인수로 함수를 호출한다. 매개변수로 인수들의 단일 배열을 받는다. |
| Function.prototype.bind() | 주어진 this값과 인수를 적용한 새로운 함수를 반환한다. |
| Function.prototype.call() | 주어진 this 값 및 각각 전달된 인수와 함께 함수를 호출한다. 매개변수로 함수에 전달될 인수 리스트를 받는다. |
var fruits = { apple: 'red', banana: 'yellow' };
function getThis(){
console.log(this);
}
getThis.apply(fruits); // {apple: 'red', banana: 'yellow'} 출력
getThis.call(fruits); // {apple: 'red', banana: 'yellow'} 출력
화살표 함수에서
자신을 감싼 상위 함수나 클래스의 this를 가리킨다. (일반 함수와 달리 스코프에 영향을 주지 않음)
var Egg = function(egg) {
this.egg = egg;
setTimeout(() => {
console.log("getEgg: ", this.egg);
},1000);
}
const egg = new Egg(5); // getEgg: 5 출력
생성자 함수 안에서
생성자 함수가 생성하는 객체를 가리킨다.
생성자 prototype 메서드 안에서
그 생성자로 생성한 객체를 가리킨다.
function Book(name, author){
this.name = name; //생성자 함수가 가리키는 객체에 매개변수로 받은 입력값 대입
this.author = author;
}
Book.prototype.getAuthor = function(){
console.log(this.author);
}
const book = new Book('The Wizard of Oz', 'Lyman Frank Baum');
book.getAuthor(); //생성된 객체 book의 author인 Lyman Frank Baum 출력
참고 자료
MDN Docs https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/this
이소 히로시, 『모던 자바스크립트 입문』, 길벗
코어 자바스크립트 https://ko.javascript.info/object-methods
제로초 블로그 https://www.zerocho.com/category/JavaScript/post/5b0645cc7e3e36001bf676eb
나나 블로그 https://nykim.work/71
'웹 > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트에서 변수 이름 앞에 오는 달러($), 언더바(_) (0) | 2022.03.12 |
|---|---|
| [JavaScript] 자바스크립트 클로저 (0) | 2022.03.06 |
| [JavaScript] 실행 컨텍스트와 호이스팅 (0) | 2022.02.28 |
| [JavaScript] 스코프(scope) (0) | 2022.02.27 |
| [JavaScript] 자바스크립트 Window 객체 (0) | 2022.02.27 |



