
CSS파일과 내용이 많을수록 신경써야하는 부분이 CSS의 구조와 작명 방식이다. 특별한 기준없이 멋대로 작성했다간 꼬인 우선순위를 보며 골치아프게 파일들을 왔다갔다 오가게 된다.
이런 이유로(협업 시 동일한 규칙을 사용하기 위함도 있다) 사람들이 CSS를 작성할 때 방법론을 사용하는데, 그중 하나가 BEM이다. CSS내에서만 통용되는 규칙은 아니고... 본래는 좀 더 넓은 의미로 사용되는 개념이다. 다만 여기서는 CSS에서 어떻게 사용되는지에 대해서만 얘기하도록 한다.
BEM은 Block Element Modifier의 약자로, 약자 그대로 Block과 Element와 Modifier로 요소를 구분해 작명하는 방식이다. 다음과 같은 특징을 가진다.
- class만 사용한다.
- 클래스 이름을 지을 때, 해당 요소의 목적에 따라 작명한다.
- 더블 하이픈(--)과 더블 언더바(__)를 활용해 요소를 구분한다.
- 클래스 이름이 긴 편이고, 선택자 이름만 보아도 구조를 대략적으로 짐작할 수 있다.
그럼 이제 저 세 요소를 어떻게 나누어 쓰는건지 살펴보자. 각 요소가 가지는 역할은 다음과 같다.
- Block(블럭) : 특정 범위를 감싸는 독립적인 요소. 블럭 안에 다른 블럭을 포함할 수 있다.
- Element(엘리먼트): 블럭에 종속되는 내부요소. 상위 블럭에 의존적이기 때문에 따로 재사용은 어렵다. 언더바 두 개를 사용해 (블럭이름명)__(엘리먼트명)으로 작명한다. 엘리먼트 안에 다른 엘리먼트를 포함할 수 있다.
- Modifier(모디파이어): 블럭이나 엘리먼트의 세부적인 기능/속성 요소. 하이픈 두 개를 사용해 (블럭이나 엘리먼트명)--(모디파이어명) 으로 작명한다.
블럭으로 헤더나 메뉴 바와 같이 큰 요소를 정의 후, 그 안에 들어가는 버튼이나 텍스트 같은 것을 엘리먼트라고 볼 수 있겠다. 그 안에서도 일반 버튼과 강조 버튼은 모디파이어로 구분하는 식이다. BEM은 어디까지나 '방법론'이기 때문에 아주 세세한 기준까진 정의해주지 않는다. 어디까지 블럭으로 나눌지, 어디까지 엘리먼트로 나눌지의 세부적인 기준은 각자 쓰기 나름이다.
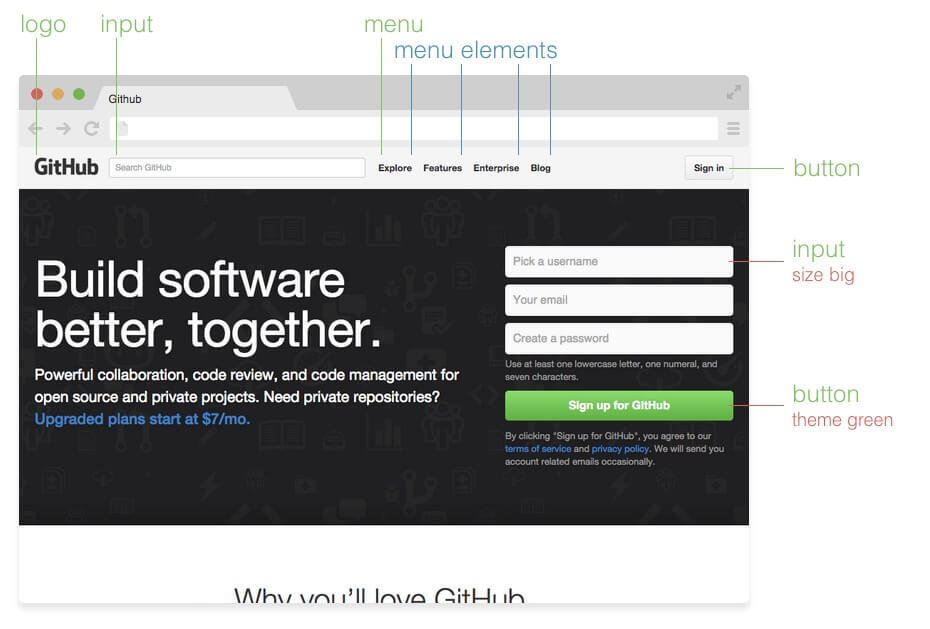
아래 이미지의 예시 웹페이지를 한 번 보자.

이 웹페이지에서 상단의 헤더와 가입박스 부분을 BEM 방법론을 사용하면 아래 코드처럼 표현해볼 수 있겠다.
알아보기 쉽게 하기 위해 다른 속성이나 내용은 생략하고 클래스만을 표기했다.
//상단의 헤더부분
<header class="header">
<div class="header__logo"></div>
<div class="header__search"></div>
<div class="header__menu-box">
<a class="header__menu-item"></a>
<a class="header__menu-item"></a>
<a class="header__menu-item"></a>
<a class="header__menu-item"></a>
</div>
<button class="header__sign-in"></button>
</header>//중단의 회원가입 상자
<form class="sign-up-form sign-up-form--theme-green sign-up-form--big">
<div class="sign-up-form__input">
<input class="sign-up-form__username" />
<input class="sign-up-form__email" />
<input class="sign-up-form__password" />
</div>
<p class="sign-up-form__validate-text"></p>
<button class="sign-up-form__sign-up"></button>
<p class="sign-up-form__terms-text"></p>
</form>이름 작성 시 블록__엘리먼트__엘리먼트2 와 같은 식으로 중첩해서 작명하진 않는다는 점에 주의하자.
참고 자료
'웹 > CSS, Sass' 카테고리의 다른 글
| [React] 리액트의 스타일링: CSS 모듈과 스타일드 컴포넌트 (0) | 2022.07.03 |
|---|---|
| [Sass/SCSS] SaSS와 SCSS의 개념과 차이, 기본적인 사용 (0) | 2022.01.19 |

