
✔ 데이터 타입 Data Type
변수
- JS는 Dynamic Typing 언어. 변수 선언 시 타입을 선언하지 않으며, 런타임에 타입이 결정됨. 변수에 넣어진 값에 따라 타입이 중도 변경됨.
* var
- 선언되지 않아도 에러없이 undefined로 값을 넣어서 나옴
- var hoisting 때문에 값부터 넣고 선언해도 값이 나옴. (어디에 선언했든 상관없이 선언을 끌어올려줌.)
- block scope가 없음.
* let (ES6에서 추가) - Mutable Datatype (r/w)
- block scope가 있음 : block 안에서 선언된 변수는 바깥에서 변수 접근 불가
*const (ES6~) - Immutable Datatype (r)
- 값을 할당 후 변경하지 않는 데이터는 여기에
- 변경될 이유 X -> 변경되는 것 실수 방지, 스레드 동시접근 시 값 변경되지 않기 때문에 안전함.
*변수 타입 :
- primitive, single item 타입 : number, string, boolean, null, undefined, symbol
ㄴ number의 범위는 -2^53 ~ 2^53
ㄴ bigInt : 그보다 큰 숫자 표현 시 사용. 일부 브라우저에서만 지원됨
ㄴ string : 문자열과 변수 같이 사용시 +로 연결해서 사용가능
ㄴ undefined : 아직 값이 선언되지 않은 상태.
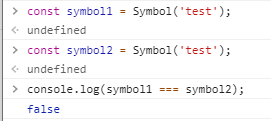
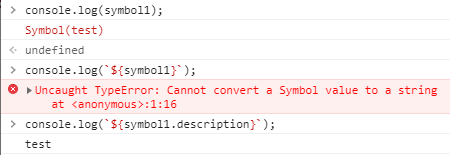
ㄴ symbol : 고유한 식별자를 생성. 내용 바로 출력 못하고 string으로 변환해서 출력해야 함.


- object 타입 : object, box container
object를 가리키는 reference가 저장됨. 따라서 const로 선언해도 할당한 값 자체는 변경가능함. Immutable로 만들고 싶은 경우 object.freeze()를 사용.
ㄴ object : 여러 변수를 짝을 지어 할당.
const obj1 = {name: 'jane', age: 20}- function 타입 : function, first-class function
- 문자열 내에 변수 표기시 ` ` 안에 ${변수명}
`backtick ${variable}`
✔ 연산자 Operator
String 문자 연결
'string1' + ' string2' => 'string1 string2' 가 됨
'3' + 2 => '32' 가 됨
`backtick is useful : 3 + 5 = ${3+5}` => 'backtick is useful : 3 + 5 = 8' 이 됨.
백틱 사용 시 ${ }안에서 연산까지 한번에 처리 가능!
Numeric 숫자 연산
+, - , /, *, **, %(나머지)
이 때, number 타입이 소수점 계산까지 된다는 점에 주의(몫 계산 시엔 parseInt사용)
Increment & Decrement 증감
preIncrement : ++counter => 연산 후 할당
postincrement : counter++ => 할당 후 연산
Assignment 할당
=
Comparison 비교
>, >=, <=, <
Logical 논리
▶ || : or => 여러 조건 중 처음으로 true가 나오면 나머지는 연산을 안함. 따라서 조건 여러개에서 연산이 simple한 것을 앞에 두는 게 좋음. (undefinde, null, 0, -0, 불값의 false, NaN, '' 모두 falsy에 해당함)
▶ && : and => 여러 조건 중 처음으로 false가 나오면 나머지는 연산을 안함.
▶ ! : not
Equality 동등
▶ ==, != : loose equality, 타입 상관없이 값만 비교함
▶ ===, !== : strict equality, 타입 포함하여 비교함 => 가급적 이쪽을 사용하는게 낫다!
Ternary 삼항
▶ 조건 ? 참 결과값 : 거짓 결과값
▶ 조건 ?? 결과
조건이 null이나 undefined면 ??이하 결과 실행.
▶
✔ 함수 Function
function name (para1, para2, ...) {
//function body
return;
}- 하나의 함수에는 하나의 기능만
- JS에서 function은 object로 간주됨. 변수에 할당하거나 파라미터에 쓰는 것이 가능함.
- 함수에 할당되지 않은 parameter는 기본적으로 undefined가 들어감.
ㄴ(ES6~) 이 때, 비할당 대비 parameter의 기본값을 넣을 수 있음 (para1, para2 = 기본값) 형태로 작성.
- (ES6~) 여러 개의 파라미터를 받는 경우 (...args) 형태로 작성할 수도 있음. 배열 형식으로 전달되어 각 파라미터 사용 시 배열에서 각 아이템 가져오듯 쓰면됨
* Anonymous Function 무명 함수
const anonymous = function() {
//function body...
};* Arrow Function
- 무명 함수를 간결하게 사용할 수 있음.
//예시1
const arrowfunc = () => console.log('function');
//예시2
const arrowfunc2 = (a, b) => {
//function body
return a + b;
};
* Callback Function 콜백 함수
- 함수 안에서 또다른 함수를 호출
function (para, func1, func2) {
if(para === 1){
func1();
} else {
func2();
}
}
*IIFE : Immediately Invoked Function Expression
- 괄호를 묶으면 함수를 바로 호출함
(function iifefunc(){
//function body
})();
✔ 클래스 Class (ES6~)
* Class vs Object
- 클래스는 틀=>오브젝트는 클래스란 틀을 이용해 만든 실체.
class className {
constructor(para1, para2,..){
//body
}
functionOfClass(){
//function body
}
}* constructor
클래스 생성 시 자동으로 실행되는 부분. 함수 입력받는 것도 가능.
* Getter, Setter
- getter, setter의 내부에 들어가는 변수는 _(언더바)를 하나 앞에붙임
- 동일 이름 사용시 getter setter가 계속 호출되어서 무한루프 발생
get age(){
return this._age;
}
set age(value){
if(value < 0) {
throw Error('age cannot be negative');
}
this._age = value;
}* private, public (최근 추가)
- private는 앞에 #(해시) 붙여서 선언가능.
* static
- object에 상관없이 공통적으로 class 자체에서 쓸 수 있음.
* 상속과 다형성
- extends 를 통해 상속, 물려받은 속성의 재정의 가능
- super.(부모요소) 를 통해 부모속성 사용가능
class Shape {
construnctor(width, height){
this.width = width;
this.height = height;
}
getArea(){
return (this.width * this.height);
}
}
class Triangle extends Shape {
getArea(){
return (this.width * this.height) / 2;
}
}* instanceOf
-object가 해당 class로 만들어진건지 아닌지 확인.
-상속요소까지 포함됨.
ex) triangle instanceof Shape는 true
✔ 오브젝트 Object
{key : value}의 형식. 값 접근 시 objectName.key 형태나 배열 형태 objectName['key']로 접근.
* constructor
클래스 만들듯이
* for...in, for...of
for of는 배열 내부 요소 셀 때 사용
* Object.assign(key, value) 으로 할당가능
✔ 배열 Array
선언 시 대괄호 [ ]안에 item을 넣고 반점으로 구분. parameter로 함수를 받음.
관련 함수
- forEach(function) : 각 원소를 개별로 전부 접근
dessert.forEach((value, index, array) => console.log(value, index, array));* 삽입, 삭제
- push(item) : 배열 뒤에 item 추가
- pop() : 뒤에서 빼기
- unshift(item) : 배열 앞에 item 추가
- shift() : 앞에서 빼기
이 때, unshift와 shift는 push와 pop보다 훨씬 느림. (앞쪽 자리 비우기 위해 뒤로 한칸씩 다 땡겨야하기 때문)
- splice(index, number) : index부터 number개만큼 삭제
ㄴsplice(index, number, item1, item2, ...) : index부터 number개만큼 삭제하고, index부터 item삽입
- concat(array) : 배열과 배열을 합침. 현재 배열 뒤에 파라미터로 들어온 array를 합친 새 배열을 return함.
*탐색
- includes(item) : 배열에 해당 item이 포함되어있는지 T/F를 return
- indexOf(item) : 배열에 해당 item이 몇 번째 위치에 있는지 return (없는경우 -1 return)
- lastIndexOf(item) : 배열에서 해당 item이 여러개면 마지막으로 위치한 것의 인덱스 번호를 return (없는경우 -1 return)
- find(function()) : 조건에 맞는 원소를 찾으면 해당 원소를 return하고 종료.
- filter(function()) : 조건에 맞는 원소들을 배열 형식으로 return함.
- map(fucntion()) : 지정된 콜백함수를 호출하면서 각 요소에 함수를 거쳐 새로운 것으로 매핑해서 return함.
- some(function()) : 콜백함수에 return true여부를 확인 해서 조건에 맞는 것이 존재하는지 여부를 return함.
ㄴ every(function()) : 모든 item이 조건에 맞는지 여부를 return함.
- reduce(function(prev, curr)) : 콜백함수와 initial value를 전달. 이 때 콜백함수에서 리턴되는 함수를 누적한 결과값을 같이 리턴함. (콜백함수에 리턴처리 필요)
ㄴ reduceRight는 동일하나 배열 역순으로 진행됨.
class Student {
constructor(name, age, enrolled, score) {
this.name = name;
this.age = age;
this.enrolled = enrolled;
this.score = score;
}
}
const students = [
new Student('A', 29, true, 45),
new Student('B', 28, false, 80),
new Student('C', 30, true, 90),
new Student('D', 40, false, 66),
new Student('E', 18, true, 88),
];
//find : score가 90인 것을 하나 찾으면 리턴 후 종료
const result1 = students.find((student, index)=> student.score === 90);
//filter : enrolled가 true인 것 모두 탐색
const result2 = students.filter((student) => student.enrolled);
//map : score 배열 return
const result3 = students.map((student) => student.score);
//some : score가 50미만인 것이 있는지 여부
const result4 = students.some((student) => student.score < 50);
//every : 모든 score가 50미만인지 여부
const result5 = students.every((student) => student.score < 50);
//reduce : score 평균 구하기
const result6 = students.reduce((prev, curr) => prev + curr.score/5, 0);*변환
- join(delimiter) : 배열안의 모든 아이템을 문자열로 변환 (default 구분자는 콤마( , ))
- split(delimiter) : 주어진 문자열을 배열로 변환. 구분자 미입력시 통째로 배열원소가 됨.
ㄴ split(delimiter, number) : number개만큼만 배열에 넣음.
- reverse() : 배열의 item순서를 거꾸로 변환함. 단, 배열 자체를 변화시킨 후 리턴하니 주의.
- slice(start_index, end_index) : 배열의 start_index부터 end_index 전까지 잘라서 새로운 배열을 만들음. 이 때, end_index는 생략 가능.
- sort([compareFunction]) : 배열을 작은것부터 정렬함.
- replace(str, newStr) : str을 찾아 newStr로 변환함. 기본적으로 하나만 변환하는데, 여러 개를 변환하려면 정규표현식을 사용하면 됨
프로미스 Promise
Spread Syntax
object나 array에서 사용가능. 기존 object, array를 결합할 때 사용. 온점 3번.
-const 새오브젝트 = { ...기존오브젝트1, ...기존오브젝트2, 추가되는항목 };
-const 새배열 = [...기존배열1, 추가할배열item];
item을 앞에 두는 방법도 가능.
Optional Chaning
person.job이 있는지와 person.job.title이 있는지 모두 확인하고 싶을 때.
person.job?.title로 표기하면 job이 있는지 먼저 검사 후, 있는 경우 title도 검사.
콘솔 Console
console.log('내용') 개발-출력
console.info('내용') 정보
console.warn('내용') 경보
console.error('내용') 에러
console.assert(조건, '내용') 조건이 true일때만 내용을 출력
console.table('내용') 테이블 형태로 로그 출력
console.dir('내용', 조건) 옵션 전달 가능
console.count(함수) 호출 횟수를 셈
console.countReset(함수) 호출 횟수를 초기화
console.trace(함수) 함수 추적 가능
'웹' 카테고리의 다른 글
| [JavaScript] 자바스크립트에서 한글 조사(-이/-가, -을/-를, -은/-는, -와/-과) 구분하기 (0) | 2022.01.23 |
|---|---|
| Git 자주쓰는 명령어 (0) | 2021.09.30 |
| 반응형 웹 단계별 해상도(나누는 크기 기준) (0) | 2021.09.15 |
| [React] 리액트 Attempted import error: './App' does not contain a default export (imported as 'App') 에러 (0) | 2021.06.08 |
| VS Code 단축키 / 숏컷 (0) | 2021.03.16 |
